概要
GitHub Copilot を始める
Visual Studio Code (以下 VS Code)と GitHub Copilot の使用を始める主な流れを概説:
- VS Code に GitHub Copilot をインストールする準備
- GitHub Copilot のインストール方法
- インストール後の設定と利用開始手順
環境、前提条件
PC環境
- エディション Windows 11 Home
- バージョン 23H2
- OS ビルド 22631.4460
- エクスペリエンス Windows Feature Experience Pack 1000.22700.1047.0
前提条件
- Github アカウントは、すでに持っており、使ったことがある
- Visual Studio Code インストール済み
- バージョン: 1.95.3 (user setup)
- 日本語ランゲージパックインストール済み(メニューは日本語)
- 未インストールの場合は、下記の URL からダウンロード+インストール
GitHub Copilot の準備をしよう
気を付けることや必要なもの
- VS Code の最新バージョンをインストールしておく
- GitHub Copilot の利用にはサブスクリプションが必要です 最初の1ヵ月は無料で使用することができるので、使ってみて役に立つなと思ったら継続すると課金されます。 個人で使う場合、GitHub Copilot for Individuals を契約します
- 月払いなら月額 10 ドル 、年払いなら年額 100 ドルで使用できます
- 支払いにはクレジットカードを使います
- ネットワークの接続設定(VS Code のプロキシ設定)
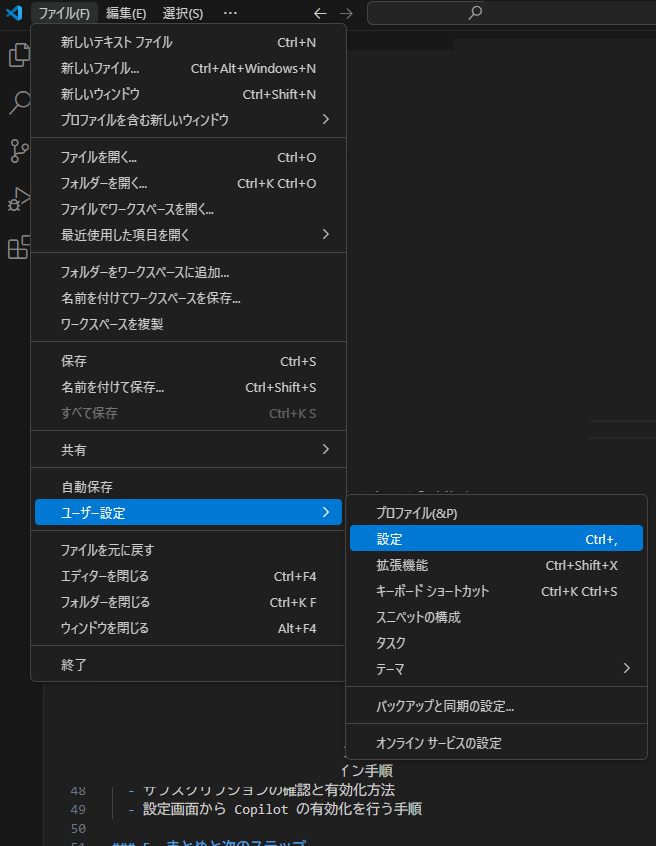
1.[ファイル] メニュー ➡ [ユーザ設定] メニュー ➡ [設定]メニュー

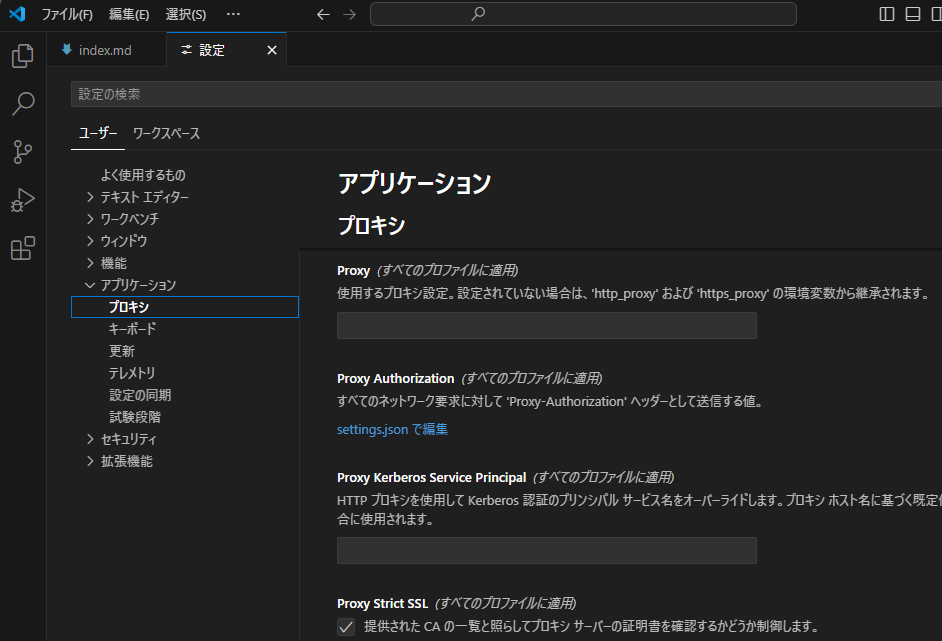
2.表示される「プロキシ」にプロキシサーバの URL を入力

GitHub Copilot 拡張機能(Extension)のインストール
VS Code に GitHub Copilot 用の Extension (拡張機能)を追加します
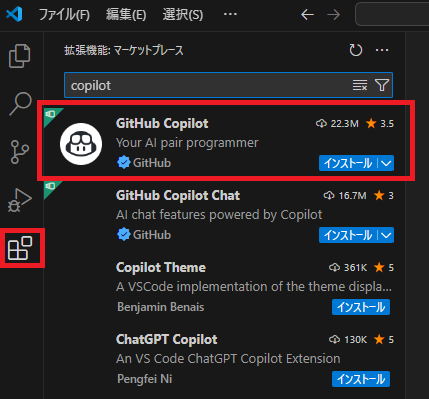
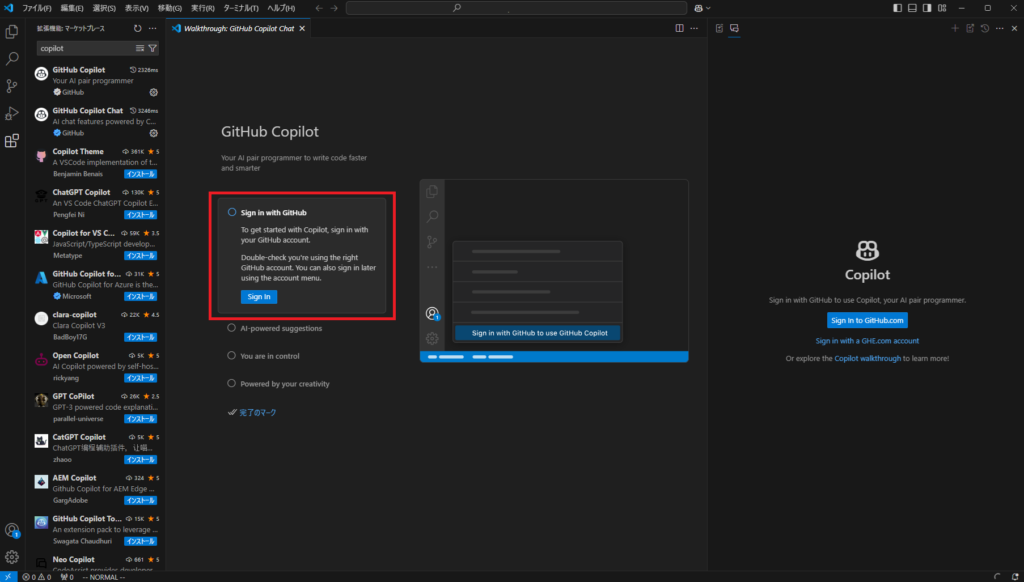
1.VS Code を開き、左メニューの 拡張機能アイコン(下画像の赤枠)をクリック
2.上部に出てくる検索用テキスト入力に「copilot」と入力
3.一番上に出てくる 「GitHub Copilot」 の右端 [インストール] ボタンをクリック
※「GitHub Copilot Chat」も同時にインストールされます

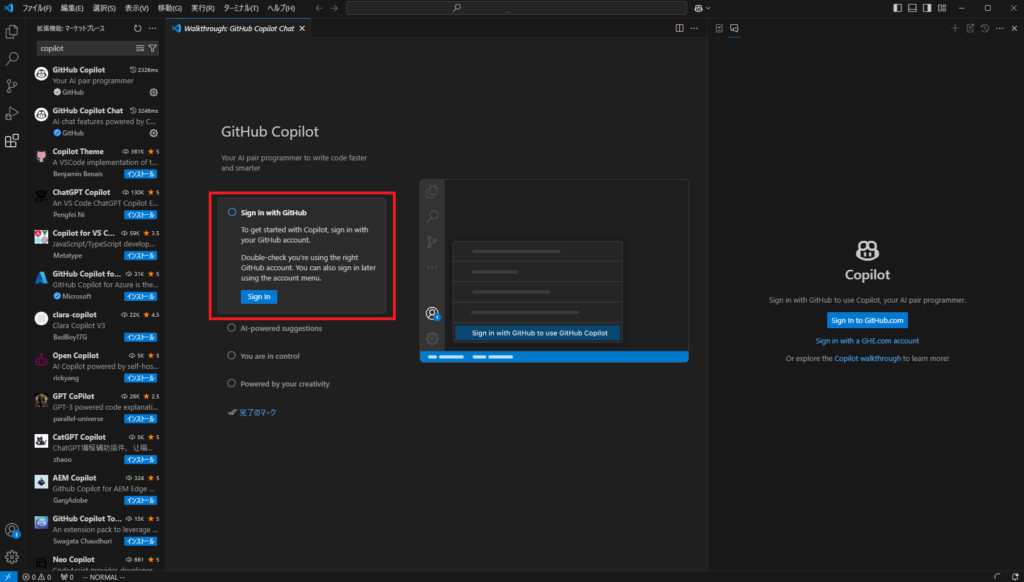
4.無事に拡張機能のインストールが終了すると、VS Code の画面が下の画像のようになる。

VS Code と GitHub を連携させる
VS Code から GitHub にアクセスできるように、連携できるようにする
1.無事に 拡張機能(Extention)のインストールが終了すると、VS Code に 「Sign in」 のボタンが表示される

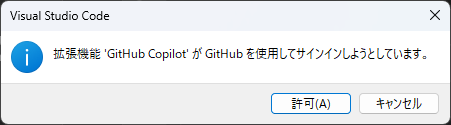
2.確認のダイアログが表示されますが「許可」ボタンをクリック

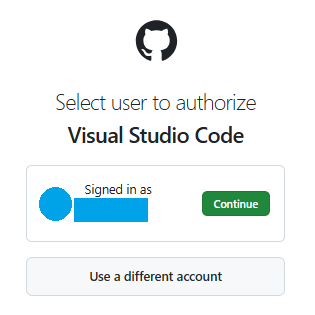
3.ブラウザが開くのでサインインします。 すでにサインインが済んでいるいるブラウザで開いた場合は、接続するアカウントを指定します。

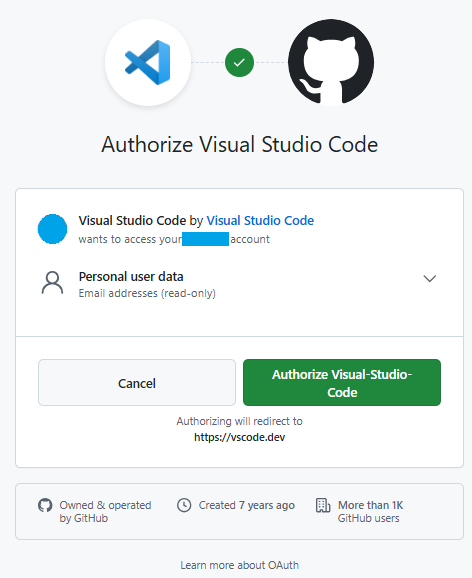
4.VS Code への認可(Authorize)確認画面が出るので、「Authorize Visual-Studio-Code」ボタンをクリック

GitHub Copilot を設定しよう
GitHub Copilot は、有償のサブスクリプション契約が必要です。
初回の利用開始から 30 日間は、フリートライアルが可能なのでフリートライアルで申し込みます。
ただし、フリートライアル終了後には有償サブスクリプションへの移行になるため、移行先の「契約プラン」(月額契約 or 年額契約)と支払い方法(クレジットカード or PayPal)の登録が必要
1.VS Code の GitHub Copilot チャットに表示された「Start 30-days Free Trial」ボタンをクリック

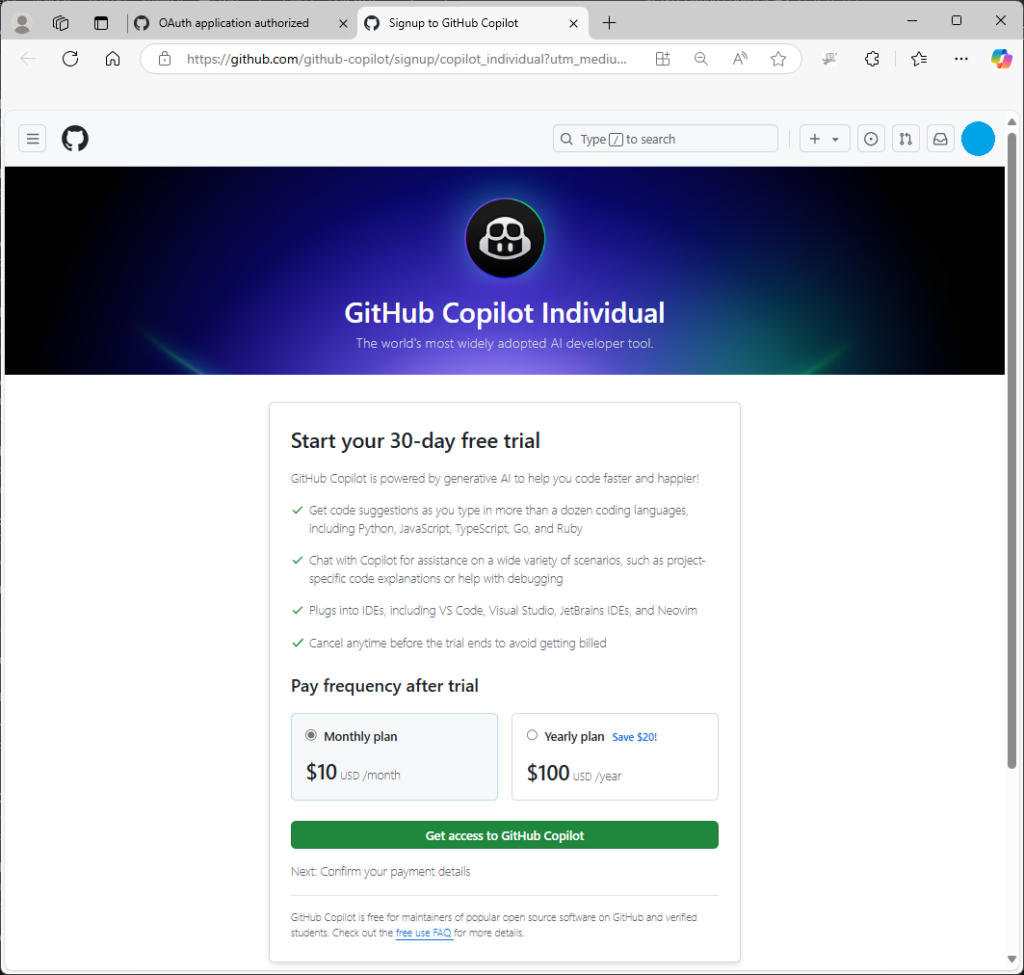
2.ブラウザが開き、契約プラン選択が出るのでどちらか(Monthly or Yearly)を選択し、「Get Access to GitHub Copilot」ボタンをクリック

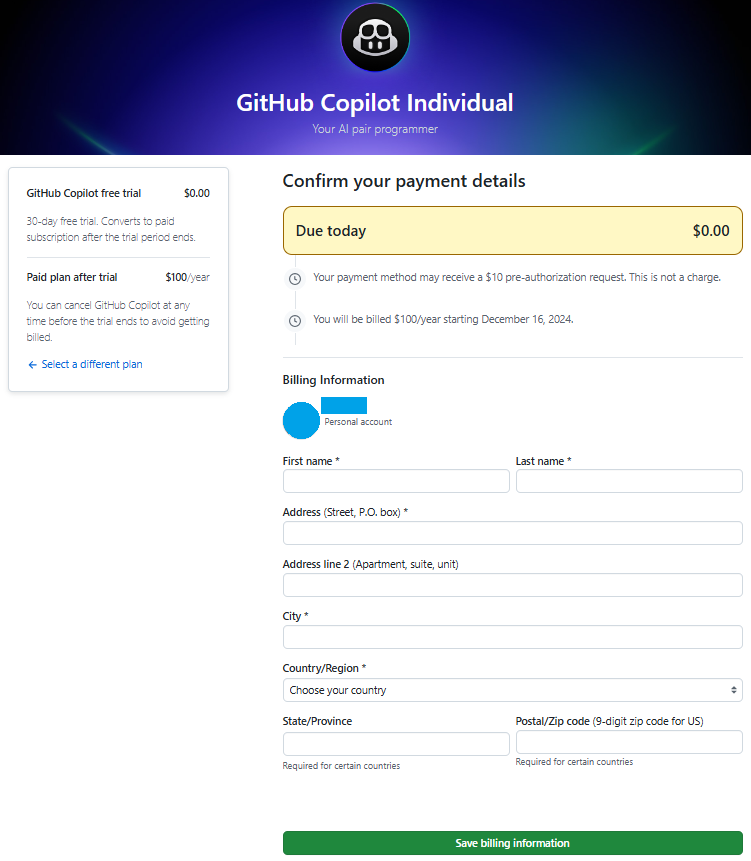
3.支払い確認と情報登録画面が出るので、必要事項を記載して「Save Billing Information」ボタンをクリック

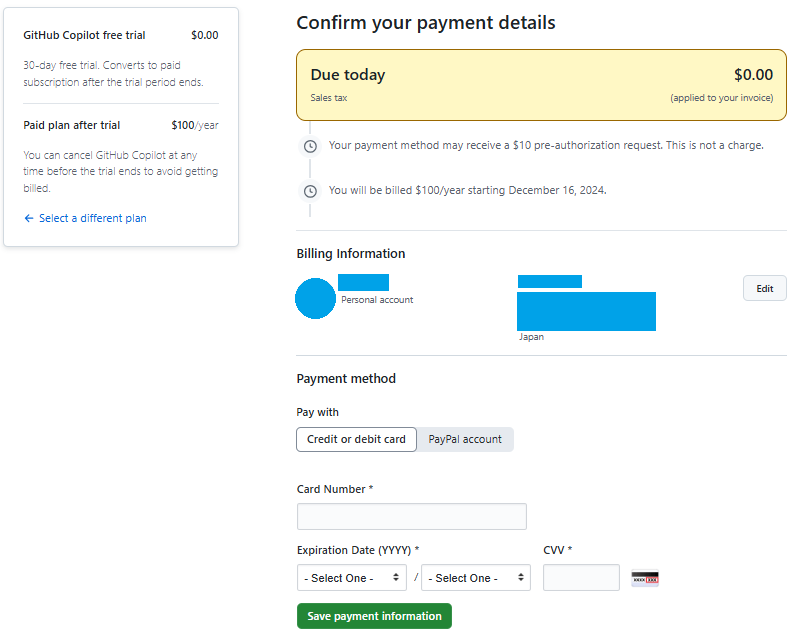
4.支払い方法(ここではクレジットカードで進めます)の選択と情報を入力し、「Save Payment Information」ボタンをクリック

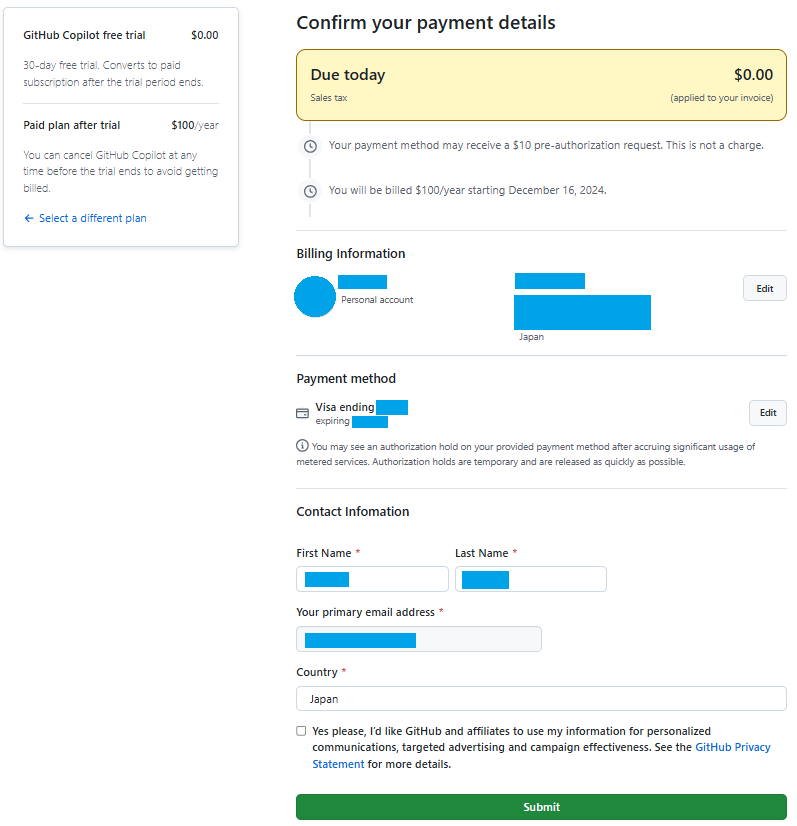
5.コンタクトのための情報を入力し、「Submit」ボタンをクリック

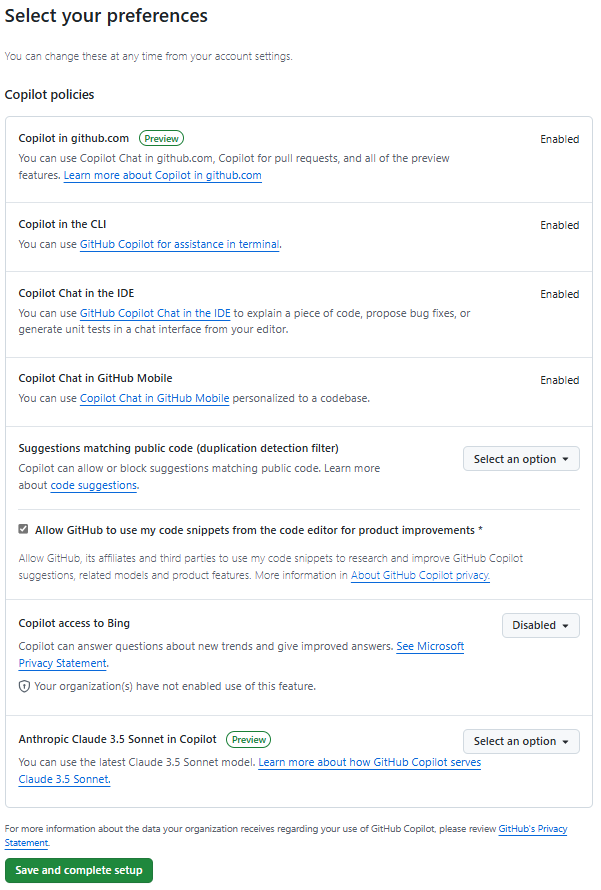
6.初期設定(Preference)を確認し、「Select an option」になっている項目を、Enable or Disable の設定して、「Save and Complete setup」ボタンをクリック

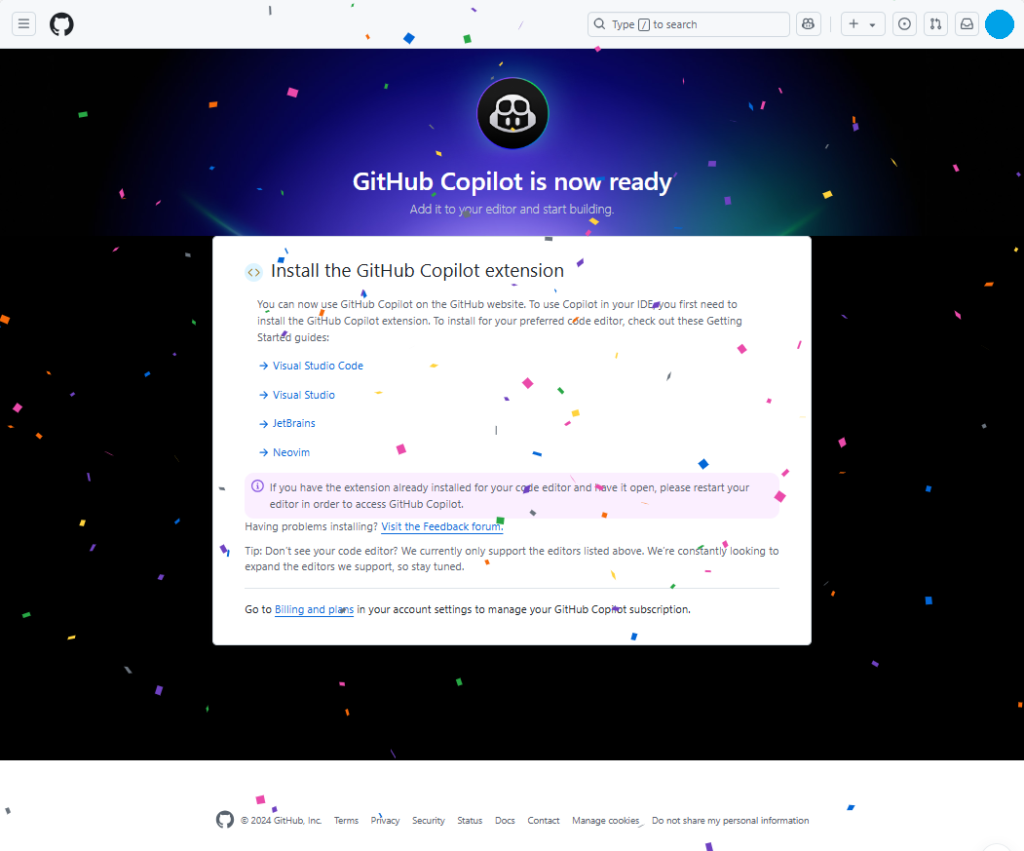
7.設定が完了すると、拡張機能(Extention)のインストールを促す画面が表示される。




コメント